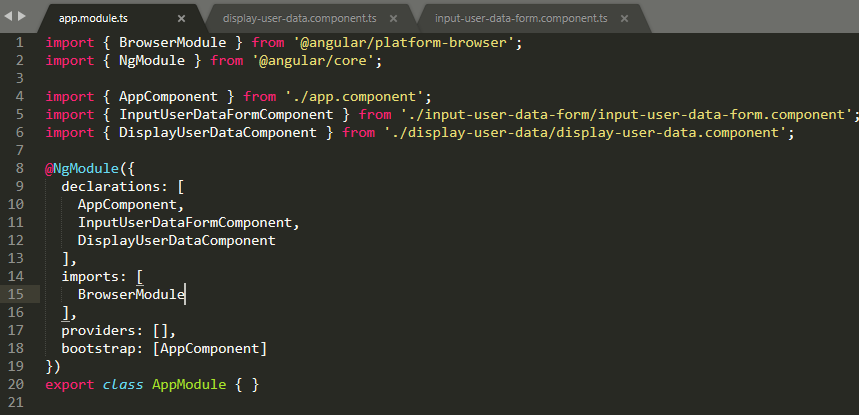
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

AleaIT Solutions on Twitter: "The Three Pillars of the Angular Router... @AleaIT #angulardeveloper #angularjsdevelopment #angular8 #angular6 #angular10 #angular #angular7 #angulardevelopers #angular2 #angular9 #angularjsdeveloper #angularjobs ...